React డెవలపర్ టూల్స్
React కాంపోనెంట్లను తనిఖీ చేయడానికి, props మరియు state ని ఎడిట్ చేయడానికి మరియు పెర్ఫార్మన్స్ సమస్యలను గుర్తించడానికి React డెవలపర్ టూల్స్ ను ఉపయోగించండి.
You will learn
- React డెవలపర్ టూల్స్ ను ఎలా ఇన్స్టాల్ చేయాలి
బ్రౌజర్ ఎక్సటెన్షన్
React తో నిర్మించిన వెబ్సైట్లను డీబగ్ చేయడానికి సులభమైన మార్గం React డెవలపర్ టూల్స్ బ్రౌజర్ ఎక్సటెన్షన్ ను ఇన్స్టాల్ చేయడం. ఇది అనేక ప్రసిద్ధ బ్రౌజర్లకు అందుబాటులో ఉంది:
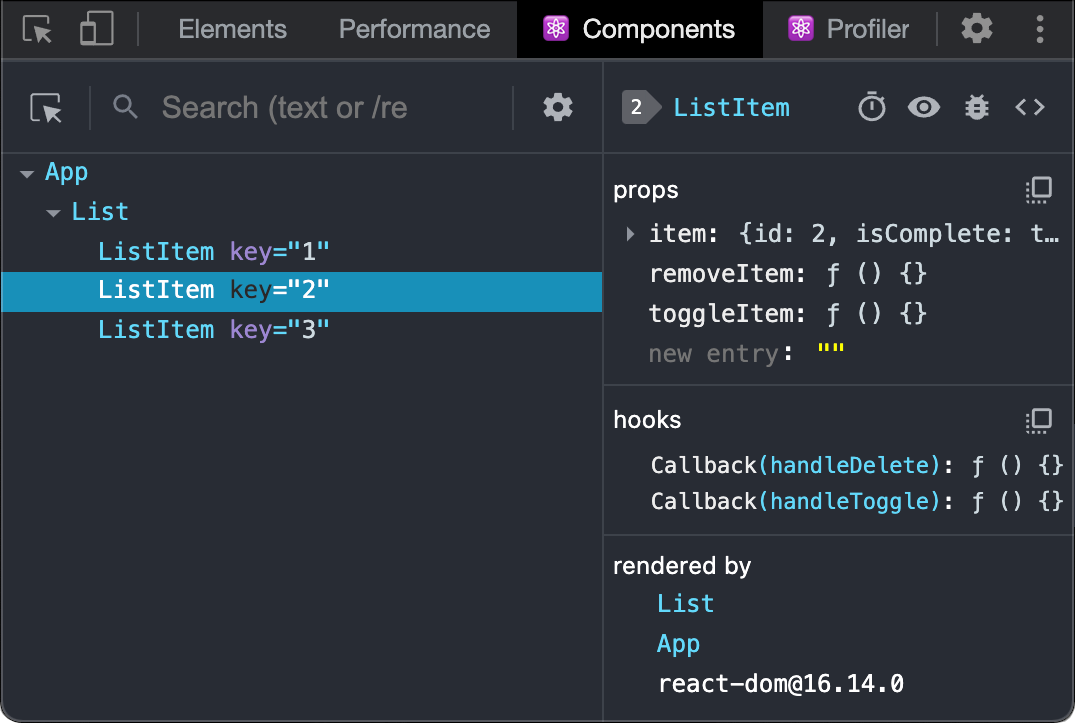
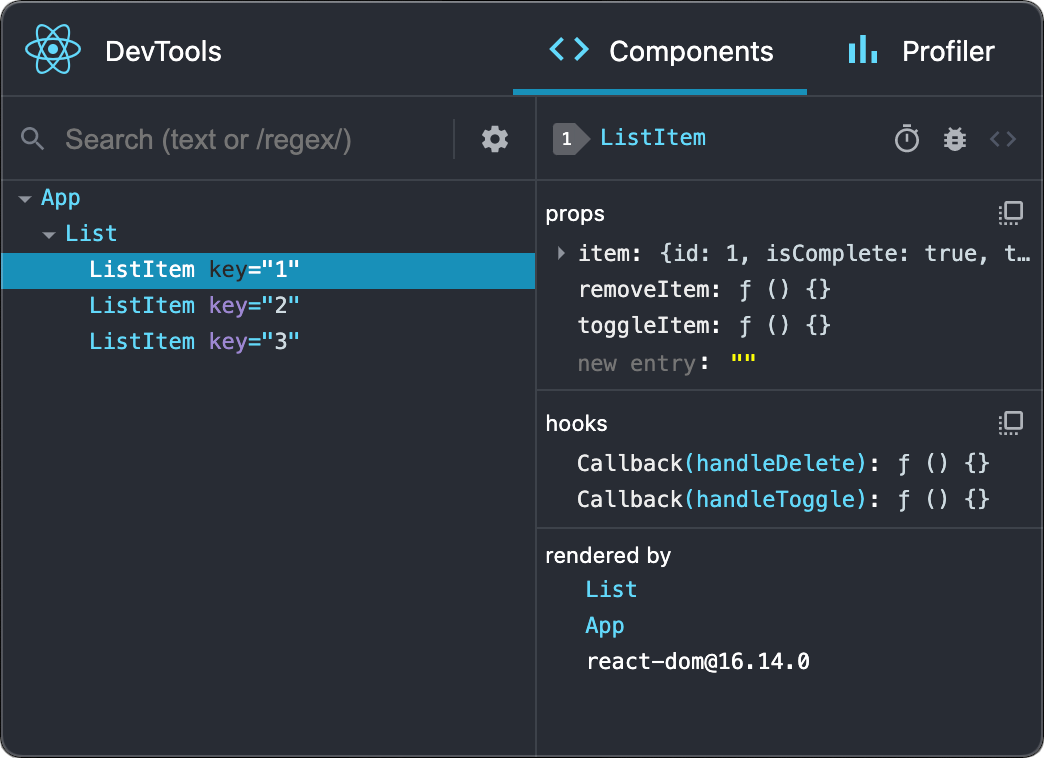
ఇప్పుడు, మీరు React తో నిర్మించిన వెబ్సైట్ ను సందర్శిస్తే, మీరు Components మరియు Profiler ప్యానెల్లను చూస్తారు.

Safari మరియు ఇతర బ్రౌజర్లు
ఇతర బ్రౌజర్ల కోసం (ఉదాహరణకు, Safari), react-devtools npm ప్యాకేజీని ఇన్స్టాల్ చేయండి:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsతరువాత టెర్మినల్ నుండి డెవలపర్ టూల్స్ ను ఓపెన్ చేయండి:
react-devtoolsఆపై మీ వెబ్సైట్ యొక్క <head> ప్రారంభంలో క్రింది <script> ట్యాగ్ని జోడించడం ద్వారా మీ వెబ్సైట్ను కనెక్ట్ చేయండి:
<html>
<head>
<script src="http://localhost:8097"></script>ఇప్పుడు మీ బ్రౌజర్లో వెబ్సైట్ను రీలోడ్ చేయండి, తద్వారా మీరు దీన్ని డెవలపర్ టూల్స్ లో వీక్షించవచ్చు.

మొబైల్ (React Native)
React Native తో రూపొందించబడిన యాప్లను తనిఖీ చేయడానికి, మీరు React డెవలపర్ టూల్స్ను లోతుగా అనుసంధానించే ఇన్-బిల్ట్ డీబగ్గర్ అయిన React Native DevTools ని ఉపయోగించవచ్చు. అన్ని ఫీచర్లు బ్రౌజర్ ఎక్స్టెన్షన్ తో సమానంగా పని చేస్తాయి, నేటివ్ ఎలిమెంట్ హైలైటింగ్ మరియు సెలక్షన్ తో సహా.
React Native డీబగ్గింగ్ గురించి మరింత తెలుసుకోండి.
0.76 కంటే ముందు React Native వెర్షన్ల కోసం, దయచేసి పైన ఉన్న Safari మరియు ఇతర బ్రౌజర్ల గైడ్ని అనుసరించడం ద్వారా React DevTools యొక్క స్టాండ్ అలొనె బిల్డ్ ను ఉపయోగించండి.